コーディングのお話
DECのサイトに「制作の流れ」というコンテンツがあります。

この中の5番目に「コーディング(サイト構築)」という項目がありますね。
よくコーディングとは何か聞かれるので、今日はそのお話です。
日常生活ではあまり登場しない言葉なので馴染みのない方も多いのではないでしょうか。

この項目、マウスを乗せると説明が出てきます。
“実際にwebページにしていく”…とは?
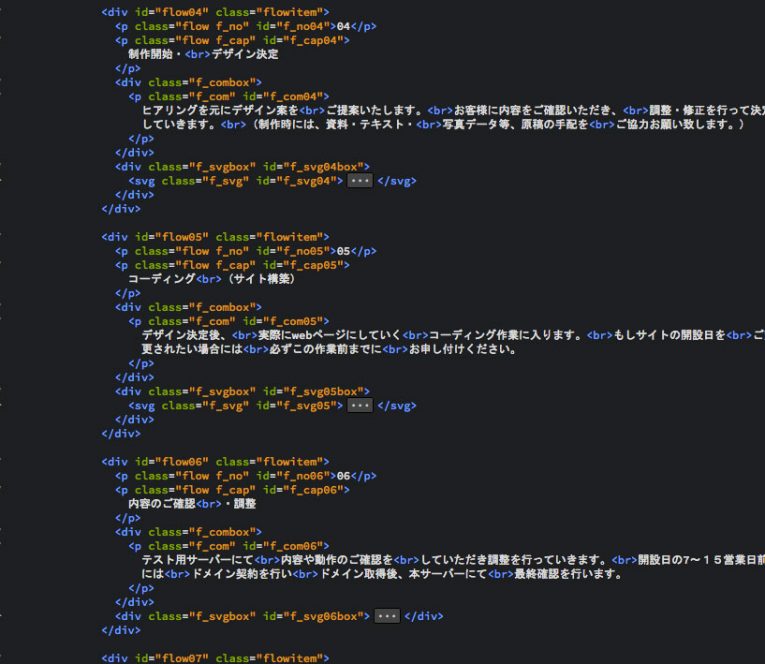
このページを作っているときの作業画面を見てみましょう。

ワードのように写真や文字ををペタペタ貼っていくイメージを持っている方もいるかと思いますが
実際はデザインをもとにして、このようにコードを打っていきます。
これをInternet ExplorerやChromeなどのwebブラウザで表示してみます。

文章が表示されました!
しかし、このままだと完成のデザインとは程遠いので

文字や色や大きさや位置の情報を入れたり
マウスを乗せたときの動きの情報も入れて…

思い通りのwebページにしていきます!
簡単に紹介するとこんな感じでしょうか。
テキストからwebページが作れるのは面白いです。
